
أفضل الممارسات لإنشاء مواقع متوافقة مع الأجهزة المحمولة
ممارسات تصميم المواقع المتوافقة مع الأجهزة المحمولة – هل هي ضرورية؟ الإجابة القصيرة هي نعم، فهي أساسية. وإذا كنت تبحث عن بعض الحقائق الداعمة، إليك بعض النقاط:
· اعتبارًا من عام 2022، جاءت 55.79% من حركة المرور العالمية لمواقع الويب من الأجهزة المحمولة (Statista)
· 74% من مستخدمي مواقع الويب سيعودون إلى الموقع إذا كان متوافقًا مع الهواتف المحمولة (WebFX)
· العملاء أكثر عرضة للشراء بنسبة 67% إذا كان المتجر متوافقًا مع الهواتف المحمولة (Forbes)
· 68% من الشركات التي طورت مواقع ويب ذات أولوية للهواتف المحمولة شهدت زيادة في المبيعات (SAG IPL)
· 53.8% من مصممي الويب يقولون إن "عدم التوافق مع جميع الأجهزة" هو سبب رئيسي لإعادة تصميم الموقع (GoodFirms)
المواقع المتوافقة مع الأجهزة المحمولة: كيف تغيرت عبر الزمن
في عام 2013، كانت نسبة حركة المرور من الأجهزة المحمولة 16.2% فقط، مما يعني أن حركة المرور المحمولة تضاعفت بنسبة أكثر من ثلاثة أضعاف في جميع أنحاء العالم خلال العقد الماضي. وفي إطار هذا الاتجاه، بدأت Google في مكافأة المواقع المتوافقة مع الهواتف المحمولة بترتيب أعلى في نتائج البحث، ومعاقبة تلك التي ليست كذلك.
اليوم، أكثر من نصف حركة مرور الويب تأتي من الأجهزة المحمولة. وما هو أكثر إثارة للاهتمام هو أن تقرير إريكسون الأخير للحركة عن تحليلات الهواتف الذكية توقع زيادة بنسبة 25% في حركة المرور المحمولة بحلول عام 2025. لمساعدتك على فهم الصورة الكبرى بشكل أفضل، إليك هذا الرسم البياني.

كما ترى، فإن قابلية الاستخدام على الهواتف المحمولة في ارتفاع متسارع، ويجب على جميع مالكي مواقع الويب تبني ممارسات متوافقة مع الهواتف المحمولة لتحقيق تصنيفات وتحويلات أفضل في Google.
لمساعدتك في إنشاء موقع ويب متوافق مع الهواتف المحمولة، أعددنا هذا الدليل لأفضل الممارسات. يجدر بالذكر أن أداة بناء المواقع من Ucraft تتضمن العديد من العناصر التي تضمن التوافق مع الهواتف المحمولة، كما نوضح في هذا المقال.
ومع ذلك، إذا كنت تخطط لبناء متجر إلكتروني متكامل، فقد يكون من المفيد الاستعانة بخبير لتصميم موقع التجارة الإلكترونية الخاص بك. لذا، يمكنك اعتبار هذا الدليل بمثابة "قائمة مرجعية" للتعديلات التي يمكنك الاستفادة منها أثناء تصميم وتحسين موقعك.
مواقع ويب متوافقة مع الهواتف المحمولة: البدء بالطريقة الصحيحة
قبل أن نتقدم، دعونا نوضح ما يعنيه وجود موقع ويب متوافق مع الهواتف المحمولة. لقد تطرقنا إلى هذا الموضوع سابقاً، ولكن دعونا نستعرضه مرة أخرى! حسب جوجل؛
تعني الفهرسة المعتمدة على الهواتف المحمولة أن جوجل تستخدم بشكل أساسي النسخة المحمولة من المحتوى للفهرسة والترتيب. تاريخياً، كانت الفهرسة تعتمد بشكل أساسي على النسخة المكتبية لمحتوى الصفحة عند تقييم مدى صلة الصفحة باستعلام المستخدم. ومع ذلك، نظرًا لأن معظم المستخدمين الآن يصلون إلى بحث جوجل عبر أجهزة الهواتف المحمولة، فإن Googlebot يقوم حالياً بعملية الزحف والفهرسة للصفحات باستخدام وكيل الهواتف الذكية.

توصي جوجل أصحاب المواقع باتباع بعض الممارسات المثلى عند إنشاء مواقع ويب متوافقة مع الهواتف المحمولة. بالطبع، هذه مجرد بداية، فالأمور أكثر تعقيدًا مما يبدو. لكن لنبدأ بأهم النقاط الأساسية:
· تجنب البرمجيات التي لا توجد غالبًا على الهواتف – مثل، Flash.
· استخدم نصًا كبيرًا وقابلًا للقراءة – على الأقل 12 بكسل في 60% على الأقل من الصفحة.
· استخدم محتوى يتكيف تلقائيًا مع حجم الشاشة.
· أضف روابط متباعدة بشكل كافٍ ليتمكن المستخدمون من النقر على كل منها بشكل منفصل.
الآن، أكثر من أي وقت مضى، يجب عليك تحسين موقعك ليتوافق مع تحديث تجربة صفحة Google . يتحدث الخبراء وسيستمرون في الحديث عن مؤشرات الأداء الأساسية للويب وإشارات تجربة الصفحة، لكن دعنا نتذكر تصميم مواقع الويب المتوافقة مع الهواتف المحمولة وما يعنيه وجود موقع ويب عالي التصنيف ومُحسَّن:
· التأكد من أن Googlebot يمكنه الوصول إلى محتواك وعرضه بشكل صحيح.
· وجود المحتوى نفسه على النسخة المكتبية والمحمولة.
· التأكد من أن البيانات المنظمة لديك على كلا النسختين من موقعك (المكتبية والمحمولة) هي نفسها.
· تحسين البيانات الوصفية الخاصة بك (metadata) بحيث تكون هي نفسها على كلا النسختين من الموقع.
· يمكن للإعلانات أن تضر بتصنيف صفحتك على الهواتف المحمولة، لذا تأكد من اتباع معيار الإعلانات الأفضل عند عرض الإعلانات على الأجهزة المحمولة.
· تحسين وتقليل جميع أحجام الملفات لتحسين وقت التحميل، وهو عامل تصنيف لا يجب تجاهله. عندما يتعلق الأمر بالفيديوهات، تأكد من أنها ليست كبيرة أو ثقيلة أو تبطئ صفحاتك المحمولة.
· تحسين سرعة الصفحة بشكل عام.
· التأكد من أن تخطيط وترتيب المحتوى منطقيان كما هو الحال على النسخة المكتبية.
· قبل نشر الرسوم المتحركة على الموقع، تأكد من أنها تعمل بنفس الجودة على المحمول كما هي على النسخة المكتبية. أيضًا، تأكد من أن Google لا "ترى" الرسوم المتحركة على المحمول كتغيرات في التخطيط.
· التحقق مرتين مما إذا كانت JavaScript تعمل بشكل جيد على النسخة المحمولة، حيث قد لا تعمل أحيانًا.
· قم بإيقاف النوافذ المنبثقة. تسميها Google "النافذات التداخلية المزعجة"، لكنك تعرف أنه يتعلق بتلك النوافذ المنبثقة التي تزعج المستخدمين وتؤدي إلى معدلات ارتداد عالية.
· عند تصميمك أو تحسينك لموقعك على الهواتف المحمولة، تذكر دائمًا مبادئ "الإصبع السمين". يمكن أن تؤدي التنقلات باللمس إلى نقرات غير مرغوب فيها. تأكد من أن الأزرار والروابط والصور، إلخ، ليست كبيرة جدًا أو صغيرة جدًا أو تعيق طريق الإبهام أثناء التمرير.
سنناقش هذه الأمور بمزيد من التفصيل خلال لحظات قصيرة. ومع ذلك، ما تحتاج إلى فهمه الآن هو أن الموقع المتوافق مع الهواتف المحمولة هو تجربة بديهية وسهلة الاستخدام للزيارة على شاشة أصغر.
9 نصائح لمواقع الويب المتوافقة مع الهواتف المحمولة
إليك أفضل الممارسات والتقنيات لمواقع الويب المتوافقة مع الهواتف المحمولة!
#1: تصميم مع مراعاة الفهرسة ذات الأولوية للهواتف المحمولة
نظرًا لأن Google تستخدم الفهرسة ذات الأولوية للهواتف المحمولة، فمن المنطقي أن تستخدم هذه التقنية بنفسك. بينما يرغب معظم الزوار في رؤية أوجه التشابه بين النسختين المحمولة والمكتبية لموقعك – مثل المحتوى والألوان والقالب – إلا أنهم لا يزالون يتوقعون أن يكون الهيكل مختلفًا.
الفكرة هي الالتزام بالعناصر الأساسية. لكن ما هو المناسب؟
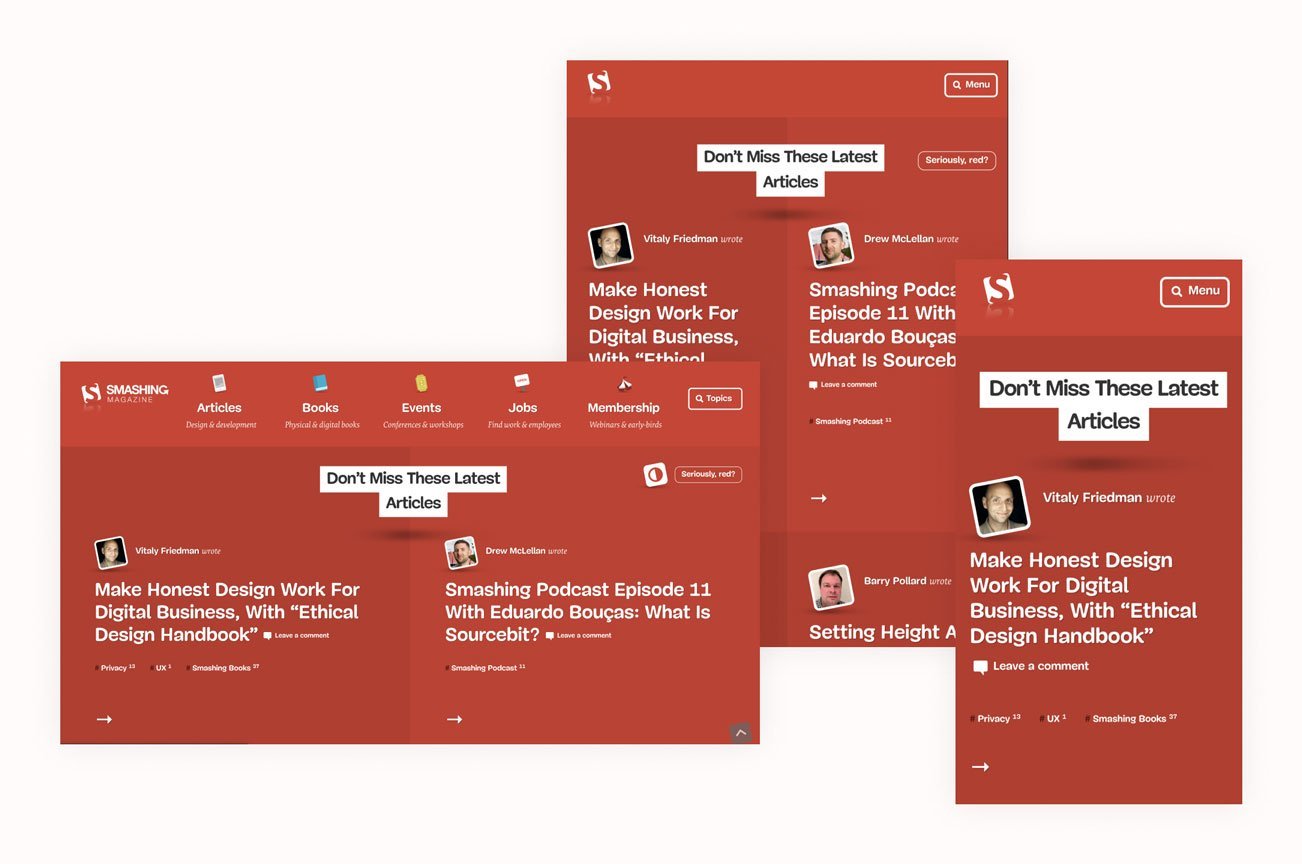
بينما يمكنك عرض العديد من علامات التبويب المختلفة للتنقل لموقع مكتبي، يوصي الخبراء بالالتزام بحوالي 4 إلى 8 عناصر لشاشة أصغر.
يمكنك توفير المساحة عن طريق إزالة علامة التبويب "الرئيسية"، على سبيل المثال. بدلاً من ذلك، ضع شعار شركتك في الزاوية العليا اليسرى من شاشة الهاتف المحمول الخاص بك، واجعله يوجه المستخدمين إلى الصفحة الرئيسية.

![]()
![]()
إذا كنت بحاجة إلى تنقل متعدد المستويات، فاحرص على أن يكون الأمر بسيطًا باستخدام وظيفة القائمة المنسدلة ذات الاتجاه الرأسي. تخطَّ ميزة Flash – مهما كانت مغرية – لأنها قد لا تكون متاحة على هاتف المستخدم. وإلا فلن يتمكن هؤلاء المستخدمون من الاستمتاع بأي تأثيرات خاصة أنشأتها باستخدام البرنامج المساعد.
أيضًا، كما تقول Google وجميع الخبراء، كن حذرًا من النوافذ المنبثقة. يمكن أن تكون من الصعب إغلاقها على الأجهزة المحمولة، مما يؤدي إلى تجربة سيئة للزوار وارتفاع معدلات الارتداد.
إذا أخذت هذه النصائح على محمل الجد وقمت بتصميم موقع الويب الخاص بك مع وضع بنية الهاتف المحمول سريعة الاستجابة في الاعتبار، فسيتم نقل ميزات هاتفك المحمول إلى أجهزة الكمبيوتر المكتبية، مما يجعلها تبدو متماثلة.
#2: قم بإجراء بحث شامل إذا كنت تقوم بتصميم الهاتف المحمول بعد التصميم المكتبي
إذا لم تقم بتصميم موقعك مع وضع تصميم المحمول في الاعتبار، فإن التغيير سيكون أكثر صعوبة ولكنه ليس مستحيلًا. هدفك هنا هو البدء بجمع البيانات باستخدام أدوات تحليلات الويب ونصائح تصميم UX.
بعض الأسئلة التي يمكنك طرحها في هذه المرحلة:
· ما المحتوى الذي يعتبره الزوار الأكثر أهمية؟
· ما الذي يتجاهلوه؟
· ما المسار الذي يتخذه الزوار عادةً عبر موقعك؟
إذا كنت تستخدم الإعلانات كمصدر للإيرادات – فلا تقم بإزالتها. ولكن إذا كانت مصدر ربح ثانوي، ففكر في إزالتها من غلى المحمول للحفاظ على سرعة ونظافة موقعك.
أخيرًا، قم بإجراء اختبارات السرعة على مختلف عناصر موقعك. إذا كانت أي عناصر تستغرق وقتًا طويلاً للتحميل، فكر فيما إذا كانت ضرورية لموقعك وما إذا كان يمكنك تقليلها أو إزالتها.
للمرجعية – وجدت أبحاث Google أن 53% من الزوار سيغادرون صفحتك المحمولة إذا استغرقت أكثر من 3 ثوانٍ للتحميل. الآن، تعتبر سرعة تحميل الصفحة عامل تصنيف حاسم، لذا لا تتجاهلها!
خطوتك التالية هي رسم خريطة لمسارات المحتوى الخاصة بك. مسار المحتوى هو سلسلة من التجارب التي تأخذ الزوار إلى النتيجة المرجوة (مثل البيع). ثم، بمجرد أن تقوم بوضعها في إطار سلكي، يمكنك البدء في تجميعها مع قوالب Ucraft.
#3: قم بكتابة محتوى مع مراعاة توافق الهواتف المحمولة
نصيحة الممارسة المثلى التالية لمواقع الويب المتوافقة مع الهواتف المحمولة تدور حول المحتوى. بشكل خاص، كتابة المحتوى مع وضع الهاتف المحمول في الاعتبار. من الأخطاء الشائعة ضغط المحتوى أو تقليل أحجام الخطوط لتناسب الشاشات الأصغر.
بدلاً من التنسيق الغريب أو التكبير والتمرير اللا متناهي على الشاشة، اسأل نفسك ما هو المحتوى الأكثر أهمية وما المقدار الذي يمكن للأشخاص قراءته واستيعابه بسهولة على حجم الشاشة المحدد؟
إليك بعض الاقتراحات للبدء:
· أضف أزرارًا كبيرة ووصفية. يقترح Apple حجم44x44 نقطة.
· زد حجم الخط. اختر على الأقل 16 بكسل، مع ارتفاع سطر 1.5.
· تخطي تأثيرات تمرير الماوس والتحويم.
#4: تحسين الملاحة والصفحة الرئيسية
بالإضافة إلى تقليل العناصر المدرجة في الجزء العلوي من موقعك، تذكر العوامل التالية لمساعدة الزوار على التنقل بسهولة عبر الجهاز المحمول.

4.1. صفحات مهمة جدًا
قدم للزوار أهم صفحات الويب أولاً. ثم، إذا كان لديك موقع بقابلية للوصول إلى تحليلات الحركة المرورية، فاحصل على الاستفادة من ذلك. بالإضافة إلى ذلك، اسأل نفسك بعض الأسئلة الإضافية:
· إلى أين يتجه الزوار أكثر؟
· ما الصفحات التي لا يزورونها؟
· إذا كنت تستخدم استراتيجية السيلو، أي صفحات الفئة هي الأعلى؟
· ما الإجراءات التي يتخذها مستخدمو الهواتف الذكية في أغلب الأحيان على موقعك؟
· أي الصفحات على موقعك تأخذ الزوار وتوجههم إلى ما جاءوا من أجله مباشرة وبسرعة؟
دع إجاباتك توجهك في إنشاء محتوى جديد بطريقة مدروسة.
4.2. البحث = الملاحة
إذا كان موقعك معقدًا – مثل موقع تجارة إلكترونية كبير به العديد من فئات المنتجات والأصناف والأحجام والألوان، إلخ. – فكر في تضمين مربع بحث بدلاً من قوائم منسدلة إضافية.
تأكد من إعداد شريط البحث الخاص بك لمصطلحات بحث إضافية واختبر ما إذا كان يعمل.
4.3. يجب أن تكون الملاحة سهلة الاستخدام
جميع الأعمال التي قمت بها حتى الآن جعلت موقعك بديهيًا وسهل الاستخدام. الخطوة التالية هي الحفاظ على القائمة واضحة. تتضمن بعض الأمثلة إضافة عدسة مكبرة بجوار شريط البحث لتوضيح غرض كل ميزة. يمكن أن تشير بعض الخطوط المتراكمة فوق بعضها إلى قائمة.
لنستمع إلى ما تقوله Google عن الصفحة الرئيسية والملاحة والقوائم والمزيد:
· اجعل دعوات العمل واضحة وفي الصدارة. اجعل المهام الثانوية متاحة من خلال القوائم أو "أسفل الطية" (الجزء من صفحة الويب الذي لا يمكن للناس رؤيته دون التمرير لأسفل). اجعل جميع المهام الأكثر شيوعًا للمستخدمين متاحة بسهولة.
· اجعل القوائم قصيرة ومباشرة. لا يمتلك مستخدمو الهواتف المحمولة الصبر للتمرير عبر قائمة طويلة من الخيارات للعثور على ما يريدون. بدلاً من ذلك، أعد تنظيم قائمتك لاستخدام أقل عدد ممكن من العناصر دون التنازل عن قابلية الاستخدام.
· اجعل من السهل العودة إلى الصفحة الرئيسية. يتوقع المستخدمون العودة إلى الصفحة الرئيسية عند النقر على الشعار (الموجود عادةً في أعلى يسار صفحة الهاتف المحمول)، ويشعرون بالانزعاج عندما لا تكون متاحة أو لا تعمل.
· يجب أن تكون العروض الترويجية (وخاصة النوافذ المنبثقة الكبيرة لتثبيت التطبيقات مثل العروض الترويجية التي تخفي المحتوى وتحث المستخدمين على تثبيت تطبيق أو تنزيل محتوى) قابلة للإغلاق بسهولة ولا تشتت الانتباه عن تجربة المستخدم.
4.4. عرض دعوات العمل بأوضح صورة ممكنة
بالحديث عن دعوات العمل، هل تعلم أنه يجب أن يتمكن الناس من رؤية دعوات العمل على الهواتف المحمولة في أقل من ثانيتين؟ هذا ما يقترحه الخبراء، لذا فإن الشركات تتمتع بميزة تنافسية. كما رأيت أعلاه، توصي Google نفسها بجعل أزرارك مرئية بوضوح في الصدارة. بينما تشجع أفضل الممارسات لمواقع الويب المتوافقة مع الهواتف المحمولة على عرض دعوات العمل بحيث يمكن لأي شخص رؤيتها والتفاعل معها في لمح البصر، فإن التوازن لا يزال مفتاحًا. لا تُفرِط في تكديس موقعك بالأزرار والروابط، حيث ستؤدي إلى ارتباك وإلهاء وإزعاج الأشخاص الذين يستخدمون الشاشات الصغيرة.
4.5. لا تنس الشاشات المتعددة
من المحتمل أن يزور زوارك الأكثر اهتمامًا موقعك بشكل متكرر وعلى أجهزة متعددة. لذا، حافظ على ألوانك وتصميمك كما هو، بغض النظر عن الجهاز.
إليك بعض الأسئلة الإضافية للتفكير فيها:
· هل يمكن لزوارك العثور على معلوماتهم الأساسية، مثل العنوان ورقم الهاتف أو البريد الإلكتروني، بسهولة؟
· هل يجب أن تضمن زر "الاتصال" أو موقع المتجر على موقعك؟
دعونا نرى إجابة على هذا السؤال الأخير. ما هي أفضل ممارسة لموقع ويب متوافق مع الهواتف المحمولة؟ أولاً، قم بتبسيط تجربة المستخدم بحيث يمكنهم الاستمتاع بما تقدمه في أقل عدد ممكن من الخطوات. بعبارة أخرى، يجب عليك الاستفادة القصوى من جميع التفاعلات على موقع الويب على الهواتف المحمولة وتحويل كل شيء إلى تجربة مستخدم سلسة. إذا كان لديك موقع تجارة إلكترونية أو أي عمل يعتمد على اتصال الناس بك، فإن أسهل طريقة لتوفير مسار تسويقي سلس وتجربة خدمة عملاء هي تسهيل عملية الاتصال بك.
إليك بعض النصائح:
· اجعل رقم هاتفك رابطًا قابلًا للنقر (انقر للاتصال)
· يجب أن يفتح النقر على عنوان المقر الرئيسي/المتجر تطبيق خرائط Google (يعمل بكفاءة!)
· أضف نماذج قصيرة لتسهيل عملية الاتصال بك أو إنهاء عملية الشراء. سنتحدث أكثر عن النماذج خلال بضع لحظات.
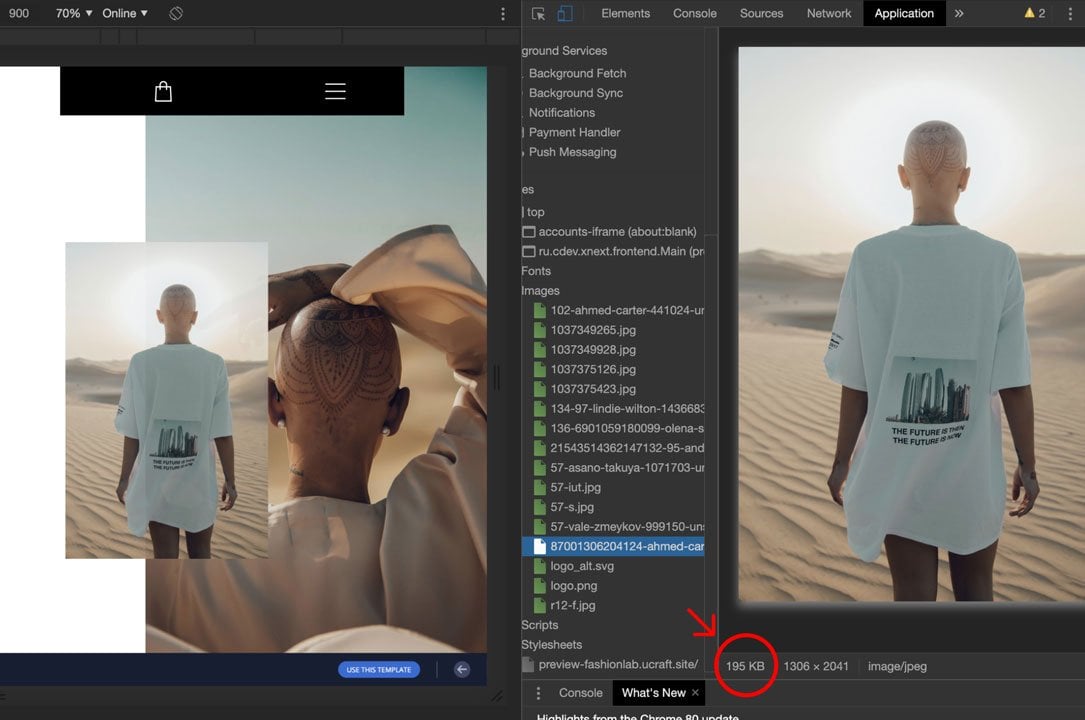
#5: تحسين الصور لزيادة السرعة
قد تشعر أننا نكرر أنفسنا، ولست مخطئًا. نحن نفعل ذلك بالفعل، ولكن لأسباب صحيحة. تملك سرعة الموقع تأثيرًا كبيرًا على تجربة المستخدم ورحلة العميل، حيث وجدت دراسة تمت بواسطة Portent في عام 2022 أن المواقع التي تقوم بالتحميل في غضون 1 ثانية لديها معدل تحويل أعلى بثلاث مرات من المواقع التي تقوم بالتحميل في مدة 5 ثوانٍ.
وعندما يتعلق الأمر بزيادة السرعة، فإن تحسين الصور هو أحد أكثر المواضيع إثارة في مجال تصميم الويب وSEO.

يجب أن تقوم جميع الصور بالتحميل بسرعة لتجنب إبطاء وقت التحميل الخاص بموقعك. لتحقيق ذلك، تحتاج إلى تحسين صورك للأجهزة المحمولة من خلال إمّا:
1. الطريقة القديمة: تغيير حجم الصور عن طريق معالجة الكود. هذا يحافظ على حجم الملف كما هو ولكنه يسمح له بالتغيير في الحجم ليتناسب مع الشاشة. ولكن هذا يؤدي أحيانًا إلى أوقات تحميل أطول.
أو
2. الطريقة الأحدث: تغيير حجم الصور باستخدام ترميز HTML. هذا يمنع متصفح الزائر من تنزيل صور أكبر من اللازم. ولكن لسوء الحظ، لا تدعم جميع المتصفحات هذا حتى الآن.
هناك أشياء أسهل يمكنك تجربتها أيضًا. على سبيل المثال، عند تحديد الصور، انتبه إلى حجم الملف، وفكر في التنسيق (أي JPG أو PNG) والدقة واسم الملف. قلل قدر الإمكان دون تخريب جودة الصورة.
#6: زيادة السرعة عن طريق تقليل طلبات HTTP ودمج الملفات
عندما يصل المستخدم إلى موقع الويب الخاص بك، سيرسل متصفحه طلبًا إلى الخادم للملفات التي يحتاجها لتحميل الموقع - ويحتاج كل ملف إلى طلبه الخاص. يحدث هذا في كل مرة يزورون فيها صفحة جديدة. فكلما زاد عدد الملفات المطلوبة، كلما استغرق تحميل الصفحة وقتًا أطول.
من الطبيعي أن تعتقد أن تقليل عدد طلبات الملفات قدر الإمكان هو الحل - وستكون على حق. لكن المشكلة هنا هي أنه إذا قللت عدد طلبات HTTP إلى طلب واحد فقط، فسيكون ذلك هائلاً، مما يؤدي إلى زيادة ملحوظة في وقت تحميل موقع الويب. يعد استخدام أحجام صور أصغر موقعًا ممتازًا للبدء.
#7. تحسين النماذج على موقعك على الهاتف المحمول
دعنا نعود إلى النماذج قليلاً، كما وعدنا. كلما كان النموذج على الجهاز المحمول أطول، كلما كان علينا الكتابة أكثر. الكتابة بلا نهاية على الهاتف المحمول أمر مزعج، حتى بالنسبة للجيل المتمرس في التكنولوجيا. كلما كان موقع الويب مزعجًا أكثر، كلما ابتعدنا عنه بشكل أسرع.

بمعنى آخر، اجعل نماذجك قصيرة. طلب الكثير من المعلومات وإجبار المستخدمين على كتابة أو ملء حقول صغيرة أو صناديق يسبب إحباط المستخدمين بسرعة. بعض النماذج ضرورية بالفعل – مثل نماذج الدفع عند التسوق. ومع ذلك، إليك بعض الاقتراحات حول كيفية تحسين النماذج على الهواتف المحمولة:
· اطلب فقط المعلومات ذات الصلة.
· أعد التحقق من نماذجك بحثًا عن الأخطاء وتأكد من أن جميع مربعات الاختيار مرئية وقابلة للوصول.
· إذا كان على المستخدمين اختيار تاريخ، فإن التقويم المرئي يمكن أن يكون مفيدًا جدًا.
· اختر أبسط وأسهل طرق الإدخال لكل حقل في النموذج.
· في بعض الحالات، يمكن أن تكون النصوص التنبؤية مفيدة.
· تجنب إعادة توجيه المستخدم إلى صفحة جديدة ما لم يكن ذلك ضروريًا.
#8. أسلوب الطباعة مهم أكثر مما تتصور
هل زرت يومًا موقعًا على الهاتف المحمول فقط لتجد أشكال لخطوط صغيرة، وجدرانًا لا تنتهي من النصوص، أو عناوين ملونة لا معنى لها؟ للأسف، لا تزال هذه الأمور تحدث. لذا دعنا نفهم الواقع بشكل أفضل:
· تمنع كتل النصوص الكبيرة المستخدمين على الهواتف المحمولة من التفاعل، حيث يتعين عليهم التمرير باستمرار للوصول إلى النقطة التي تحاول إيصالها (أو الزر الذي تحاول إقناعهم بالنقر عليه).
· لا يوصي الخبراء باستخدام العديد من أحجام الخطوط المختلفة في نفس الصفحة. ومع ذلك، إذا فعلت ذلك، تأكد من توضيح النقاط المهمة.
· حدد تسلسلًا بصريًا والتزم به، حتى عند اختيارك واستخدامك لأشكال الخطوط.
· حجم الخط مهم. تذكر أن مستخدميك – من أي عمر وقدرة بصرية – يستخدمون العديد من أحجام الشاشات، لذا يجب أن تكون جميع النصوص قابلة للقراءة والفهم بغض النظر عن أي شيء.
· نوع الخط أكثر أهمية. فكر في اختيار خطوط بسيطة وواضحة، لأن أي مستخدم لا ينبغي أن يقضي وقتًا أو جهدًا في فك رموز أنواع الطباعة. يطلق عليهم خطوط الويب الآمنة لسبب معين. بدلاً من ذلك، استخدم خطوطًا معينة تتماشى مع مبادئ تصميمUI/UX ، وابقِ البساطة دائمًا في مقدمة تصميمك.
#9. اختبر موقعك
عندما يتعلق الأمر بمواقع الويب المتوافقة مع الهواتف المحمولة، فإن اختبار موقعك في كل خطوة يعد من أفضل الممارسات التي يجب أخذها بعين الاعتبار.
لذا حتى الآن، لقد قمت بـ:
· تجميع موقعك باستخدام قوالب Ucraft مع مراعاة الهواتف المحمولة
· تحسين المحتوى الخاص بك ليناسب أحجام الشاشات المختلفة، مع مراعاة أنواع وأحجام الخطوط
· تصميم كل شيء ليكون مناسبًا للمس
· تنظيم الصفحة الرئيسية والملاحة؛ و
· اختيار صورًا أصغر أوقمت بالعمل على الكود.
هذا يعني أنك جاهز للانطلاق، أليس كذلك؟ ليس تمامًا.
هنا تأتي الخطوة الأكثر أهمية: اختبار موقعك من حيث ملاءمته للهواتف المحمولة. أسهل طريقة للقيام بذلك هي استخدام اختبار ملاءمة الهاتف المحمول من Google. بمجرد نشر موقعك، يمكنك إدخال عنوان URL الخاص بك، وستقوم Google بإجراء اختبار باستخدام "Googlebot الهواتف الذكية".
ستحصل على تقييم، بالإضافة إلى خيار النقر للانتقال ورؤية ما إذا كانت هناك أي مشاكل في تحميل الصفحة. هنا، ستحصل على قائمة كاملة بالصفحات التي ظهرت بها أخطاء التحميل.
بالإضافة إلى ذلك، يجب عليك استخدام أدوات اختبار أخرى، مثل Browserstackو Web Developer. لكن ما هي أفضل طريقة لاختبار موقعك من حيث ملاءمته للهواتف المحمولة؟
الاختبار الواقعي. استخدام جهاز فعلي يعطيك الطريقة الأكثر دقة لتحديد كيفية استجابة موقعك المحمول في الواقع. احصل على أكبر عدد ممكن من الأجهزة المختلفة وقم بزيارة موقعك عليها: هواتف iPhone وSamsung الذكية، وأجهزة iPad، والأجهزة اللوحية (tablets)، وغيرها.
عند القيام بذلك، احتفظ بقائمة تحقق في ذهنك:
· كيف يبدو الموقع على كل جهاز؟ رائع، أم ليس رائعًا لهذه الدرجة؟
· هل هناك أي أخطاء؟ على أي أجهزة، وما نوعها؟
· هل الـ UX سهلة بما فيه الكفاية؟ على سبيل المثال، هل يمكنك بسهولة النقر على الزر الذي تريده دون المعاناة من متلازمة "الأصابع السمينة"؟
بالطبع، هناك العديد من الأجهزة المتاحة – قد يجعل الاستثمار في الوقت والتكلفة من المستحيل اختبارها جميعًا. إذا كان هذا هو حالك، استخدم الأدوات ذات الروابط أعلاه أو جرب المحاكيات أو أجهزة المحاكاة – أي شيء ضمن مواردك لضمان ملاءمة الموقع للهواتف المحمولة.
تصميم وتحسين المواقع الإلكترونية الملائمة للهواتف المحمولة: الأسئلة الشائعة
قبل أن نتركك لمهام التصميم والتحسين، ولجعل الأمور أكثر وضوحًا لك، دعنا نجيب على بعض الأسئلة الأكثر شيوعًا التي نتلقاها من مستخدمينا!
ما هو الموقع الإلكتروني الملائم للهواتف المحمولة؟
الموقع الإلكتروني الملائم للهواتف المحمولة يضمن تجربة مستخدم متسقة عبر مجموعة متنوعة من الأجهزة المحمولة. مع Ucraft، يمكنك إنشاء موقع متقدم أو متجر إلكتروني يعمل بشكل مثالي على الأجهزة الحديثة. كل قالب من قوالب Ucraft مصمم مع مراعاة الملاءمة للهواتف المحمولة.
ما هو تصميم الويب المتجاوب؟
تصميم الويب المتجاوب يعني أن HTML و URL يبقيان كما هما عند الوصول إليهما عبر الأجهزة المحمولة، بالإضافة إلى تعديل التخطيط ليناسب أي حجم شاشة مع إبقاء ما دون ذلك كما هو.
توصي Google بنفسها بتصميم الويب المتجاوب. إليك بعض المميزات:
· مرونة التصميم ، حيث يكتشف حجم الشاشة واتجاهها تلقائيًا؛.
· الـUX للموقع متشابهة عبر جميع أنواع المتصفحات والأجهزة.
· تحتاج إلى عنوان URL واحد فقط.
باختصار، يتم إنشاء تصميم ويب متجاوب بتخطيط واحد ويتغير يتقلص (أو يكبر) بشكل مناسب بناءً على دقة الجهاز من خلال استعلامات الوسائط وتقنيات معالجة CSS. على سبيل المثال، يمكنك إنشاءه بحيث تشغل الصورة على الصفحة دائمًا 30% من صفحة الويب، بغض النظر عن عرض الشاشة، ويتم تقليص 70% الأخرى وفقًا لذلك. بهذه الطريقة، تضمن تغطية جميع الاحتمالات وتقديم صفحة ويب مُحسَّنة لكل جهاز.
يبدو الأمر معقدًا أن تفعل ذلك بنفسك، حيث تعني استجابة موقع الويب أنه يتعين عليك تصميم تخطيطات لا نهائية لأحجام شاشات لا نهائية، وهو ما ينطوي بالطبع على الكثير من الترميز. ومع ذلك، فإن الأمور أسهل مما تبدو عليه. إذا كنت تستخدم Ucraft كمنشئ لموقع الويب الخاص بك، فيمكنك بسهولة اختيار قوالب موقع الويب التي تسمح لك بتصميم موقع ويب متجاوب مع الأجهزة المحمولة دون تعلم كيفية الترميز.
ما هو العرض الديناميكي؟
تستخدم تقنية العرض الديناميكي نفس عنوان URL بغض النظر عن الجهاز، ولكن إصدار الكود يختلف حسب الجهاز. ولكن هل من المقبول أن يكون لديك أكثر من تكوين واحد على موقع الويب الخاص بك؟ تقول Google إنه كذلك.
لا بأس من استخدام أكثر من تكوين لموقعك. تحقق من ذلك على مستوى الصفحة؛ حيث يوفر كل تكوين المؤشرات الصحيحة لمحركات البحث. إذا كنت تستخدم تصميمًا متجاوبًا هجينًا (على سبيل المثال، متجاوبًا ولكن مع ديناميكيًأ مع عرض الصور)، فإن Google لا تزال تعتبره متجاوبًا لأن الصفحة متشابهة تقريبًا.
هل يمكنني إنشاء عناوينURLs منفصلة لإصدارات سطح المكتب والهاتف المحمول؟
نعم، يمكنك ذلك. تنشئ هذه التقنية عنوان URL منفصلًا تمامًا لإصدار سطح المكتب والهاتف المحمول على التوالي. عادةً، يبدو إصدار الجوال مثل www.m.yourdomain.com أو www.yourdomain.com/mobile. يمكنك الحصول على إصدار مستقل لموقع الويب للهاتف المحمول بدون معادل لسطح المكتب. توصي Google بأن إصدار موقع ويب مخصص للهاتف المحمول فقط يبني سمعة خاصة به (محتوى فريد وذو صلة وعالي الجودة وروابط داخلية وخارجية جيدة وملفات مُحسَّنة وما إلى ذلك).
بعد الإجابة على هذه الأسئلة، دعنا نتعمق في قائمة التحقق الخاصة بنا!
هل نتيجة اختبار الملاءمة للهواتف المحمولة من Google هي نفسها نتيجة UX في إحصاءات سرعة الصحفة التابعة لـ Google؟
سنتركGoogle تجيب على هذا السؤال بنفسها، فهذه هي مهارتهم!
يستخدم اختبار التوافق مع الأجهزة المحمولة برنامج Googlebot لاستدعاء الصفحة. لا يستخدم PageSpeed Insights برنامج Googlebot ولكنه يستدعي الصفحة لمحاكاة كيفية استدعاء المستخدم الحقيقي للصفحة. وهذا يعني أن اختبار التوافق مع الأجهزة المحمولة يتبع قواعد ملف robots.txt ولا يتبعها PSI. إذا تم حظر برنامج Googlebot من استدعاء الصفحة أو JavaScript أو CSS أو الموارد الأخرى، فقد لا يكتشف اختبار التوافق مع الأجهزة المحمولة صفحة متوافقة مع الأجهزة المحمولة. لمعرفة ما إذا كانت صفحتك متوافقة مع الأجهزة المحمولة، استخدم اختبار التوافق مع الأجهزة المحمولة.
الخاتمة
بالنظر إلى الأبحاث، من الضروري تصميم موقع الويب الخاص بك ليكون مناسبًا للأجهزة المحمولة. تصنف Google مواقع الويب من خلال الحكم على مدى ملائمتها للأجهزة المحمولة، ويستخدم الأشخاص الأجهزة المحمولة أكثر من أجهزة سطح المكتب للوصول إلى الإنترنت. ومع وجود العديد من أحجام الشاشات المختلفة، يجب أن يكون موقع الويب الخاص بك قادرًا على التكيف مع كل منها.
لتلخيص "قائمة التحقق" الخاصة بنا لموقع ويب مناسب للأجهزة المحمولة:
· استخدم تصميم ويب متجاوبًا إذا أمكن. سيحافظ هذا على واجهة موقعك الأكثر تشابهًا عبر مجموعة واسعة من الأجهزة ويحافظ على عنوان ويب واحد.
· ركز على التصميم للأجهزة المحمولة أولاً - قم بذلك، وسيتولى إصدار سطح المكتب العناية بنفسه.
· عند تجميع الموقع، قم بزيادة حجم الخط وتخطي تأثيرات الكتابة الخاصة بالفارة (الماوس)، واحتفظ بالأزرار كبيرة ومنفصلة، بحيث يسهل النقر عليها.
· لا تنس تحسين الصور ودمج الملفات لتقليل وقت التحميل.
· اعتني بالمحتوى الذي تكتبه وأسلوب الطباعة الذي تستخدمه.
· اجعل جميع نماذجك قصيرة وذات صلة.
· أخيرًا - اختبر موقعك (في كل مرحلة إذا أمكن). استخدم الأجهزة الحقيقية عندما يكون ذلك ممكنًا.
قم بإجراء هذه الأشياء واختبارها وتعديلها وستكون في طريقك إلى موقع ويب متوافق مع الهاتف المحمول وتصنيفات أعلى في Google.
المنشورات ذات الصلة
446,005 entrepreneurs like you already have a head start
Become one of them by getting world-class expertise delivered into your inbox, for free.